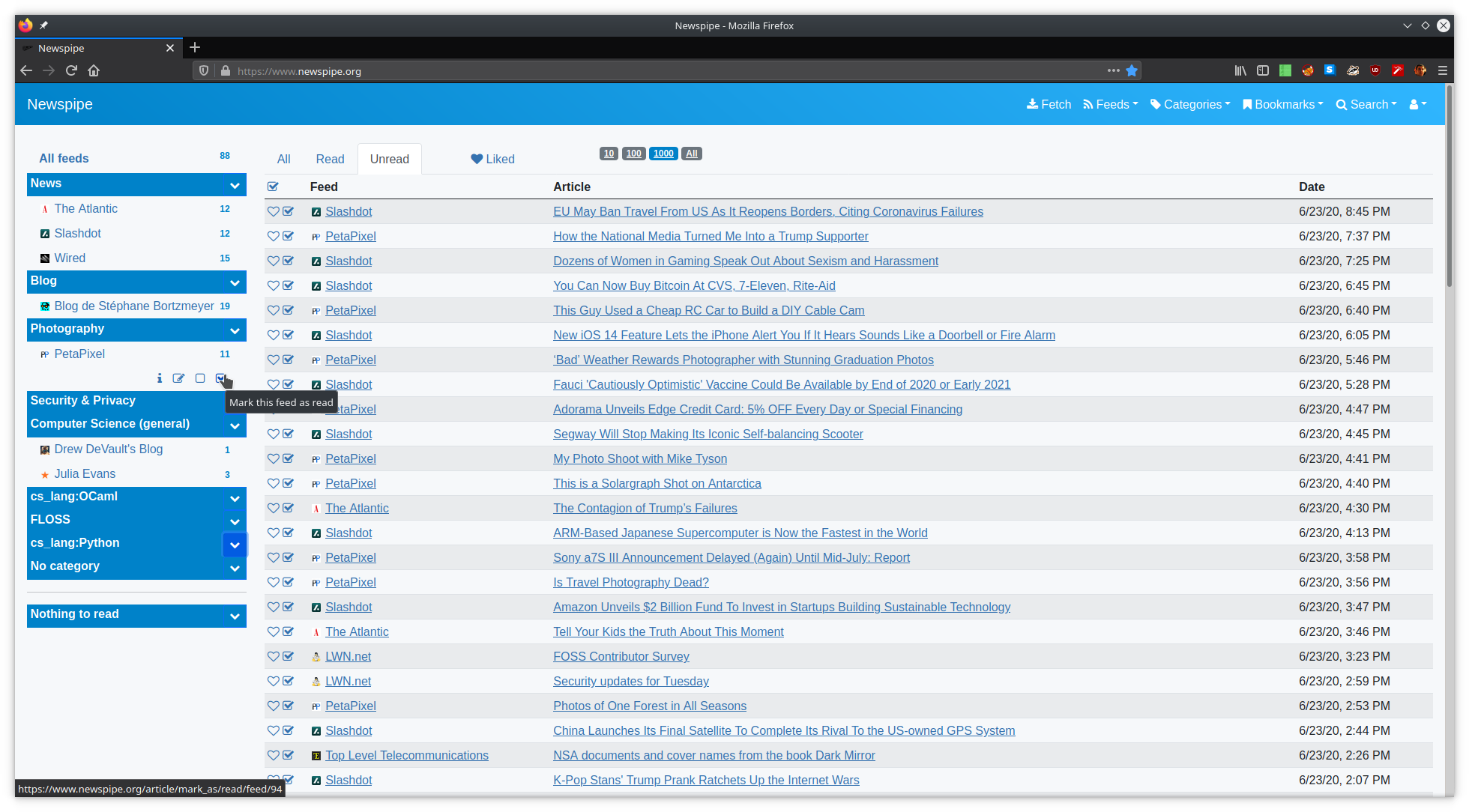
Petit aperçu de Newspipe avec Bootstrap 5

Et oui pour le coup, on peut bien le dire, je suis carrément en avance.
J’ai décidé de tester Bootstrap 5 avec Newspipe. Cette nouvelle mouture du célèbre framework frontend CSS est tout juste publiée en alpha. Le fait que jQuery ne soit dorénavant plus requis ma immédiatement donné envie de tester. Bien entendu, je n’ai pas pu résister. Newspipe utilise maintenant une version alpha de Bootstrap 😉
Pour commencer je dois avouer que j’ai été assez surpris de la facilité de la migration. Le plus gros du boulot était de convertir mes quelques fonctions utilisant du jQuery en JavaScript pur. En soit, la migration de Bootstrap 4 vers Bootstrap 5 a nécessité que quelques modifications des templates (mais le travail n’est pas encore tout à fait terminé). Et pour moi c’est toujours un plaisir de réduire à ce point les dépendances JavaScript. J’ai même profité de l’opportunité pour apporter quelques petites améliorations à l’interface et rendre le menu des flux plus compact.
Une amélioration notable des formulaires est à souligner avec Bootstrap 5. Surtout les formulaires dans une navbar. Et chose incroyable, les checkbox sont correctement alignées avec les labels! Si ça ce n’est pas une bonne nouvelle. Je commençais à me demander si on y arriverai avant 2030.
Le respect du Web Content Accessibility Guidelines (WCAG) est aussi amélioré. Après, vous faites toujours ce que vous voulez… Disons juste qu’il est plus simple de respecter le “standard” WCAG.
Bref, pour ne pas trop métaler disons simplement que je suis content de Bootstrap 5. Je pense que ce projet va finalement dans la bonne direction et Newspipe va continuer à l’utiliser.